搜索到
20
篇与
小天
的结果
-

-

-
 给网站博客侧边栏加一个请协助SEO优化 {callout color="#14cad7"}HTML代码,一般都是放到博客后台的自定义侧边栏里。{/callout}<div class="search_seo"> <div class="search_seo_tit">请协助SEO优化</div> <form action="https://www.baidu.com/s" method="GET" target="_blank"> <input name="wd" class="search_seo_input_text" value="小天博客" type="text"> <input class="search_seo_input_submit" value="搜索" type="submit"> </form> </div>{callout color="#14cad7"}CSS代码,一般都是放到博客后台的自定义CSS里。{/callout} /*请协助seo优化*/ .search_seo { background: var(--background); border-radius: 10px; overflow: hidden; padding: 15px; margin-bottom: 8px;} .search_seo_tit{padding:5px 0;color:var(--main);} .search_seo .search_seo_input_text { padding-left: 5px; border: 1px solid #ccc; width: 70%; height: 26px; line-height: 26px; background: var(--classC);color: var(--routine); float: left; border-radius: 5px 0 0 5px; outline: none } .search_seo .search_seo_input_submit { background-color: #333; color: #FFF; float: left; width: 20%; border: none; cursor: pointer; height: 28px; line-height: 26px; border-radius: 0 5px 5px 0; outline: none }
给网站博客侧边栏加一个请协助SEO优化 {callout color="#14cad7"}HTML代码,一般都是放到博客后台的自定义侧边栏里。{/callout}<div class="search_seo"> <div class="search_seo_tit">请协助SEO优化</div> <form action="https://www.baidu.com/s" method="GET" target="_blank"> <input name="wd" class="search_seo_input_text" value="小天博客" type="text"> <input class="search_seo_input_submit" value="搜索" type="submit"> </form> </div>{callout color="#14cad7"}CSS代码,一般都是放到博客后台的自定义CSS里。{/callout} /*请协助seo优化*/ .search_seo { background: var(--background); border-radius: 10px; overflow: hidden; padding: 15px; margin-bottom: 8px;} .search_seo_tit{padding:5px 0;color:var(--main);} .search_seo .search_seo_input_text { padding-left: 5px; border: 1px solid #ccc; width: 70%; height: 26px; line-height: 26px; background: var(--classC);color: var(--routine); float: left; border-radius: 5px 0 0 5px; outline: none } .search_seo .search_seo_input_submit { background-color: #333; color: #FFF; float: left; width: 20%; border: none; cursor: pointer; height: 28px; line-height: 26px; border-radius: 0 5px 5px 0; outline: none } -
 什么是跨域?session如何共享?PHP和Ajax跨域问题的解决方法 {message type="warning" content="什么是跨域?"/}跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器施加的安全限制。所谓同源是指,域名,协议,端口均相同,只要有一个不同,就是跨域。http://www.xtboke.com/index.html 调用 http://www.xtboke.com/api.php (非跨域)http://www.xtboke.com/index.html 调用 http://www.xtboke2.com/api.php (主域名不同:xtboke/xtboke2,跨域)http://tool.xtboke.com/index.html 调用 http://music.xtboke.com/api.php (子域名不同:tool/music,跨域)http://www.xtboke.com:8080/index.html 调用 http://www.xtboke.com:8081/api.php (端口不同:8080/8081,跨域)http://www.xtboke.com/index.html 调用 https://www.xtboke.com/api.php (协议不同:http/https,跨域){message type="info" content="localhost和127.0.0.1虽然都指向本机,但也属于跨域。"/}{message type="warning" content="解决办法"/}跨域的解决办法有很多,本文主要分享一下通过设置Access-Control-Allow-Origin来实现跨域。例如:客户端的域名是client.xtboke.com,而请求的域名是server.xtboke.com。如果直接使用ajax访问,会有以下错误:XMLHttpRequest cannot load http://server.xtboke.com/server.php. No 'Access-Control-Allow-Origin' header is present on the requested resource.Origin 'http://client.xtboke.com' is therefore not allowed access.{message type="info" content="1.允许单个域名访问"/}指定某域名(http://client.xtboke.com)跨域访问,则只需http://server.xtboke.com/api.php文件头部添加如下代码: header('Access-Control-Allow-Origin:http://client.xtboke.com');{message type="info" content="2.允许多个域名访问"/}指定多个域名(http://client1.xtboke.com、http://client2.xtboke.com等)跨域访问,则只需在http://server.xtboke.com/api.php文件头部添加如下代码:$origin = isset($_SERVER['HTTP_ORIGIN'])? $_SERVER['HTTP_ORIGIN'] : ''; $allow_origin = array('http://client1.xtboke.com', 'http://client2.xtboke.com' ); if(in_array($origin, $allow_origin)){header('Access-Control-Allow-Origin:'.$origin);}{message type="info" content="3.允许所有域名访问"/}允许所有域名访问则只需在http://server.xtboke.com/api.php文件头部添加如下代码:header('Access-Control-Allow-Origin:*');{message type="warning" content="SESSION共享问题:"/}下面是我整理的一份PHP session跨域共享的代码示例,记录一下。client.php tool.xtboke.com<?php header("Content-Type:text/html;charset=utf-8"); *session_start(); $token = md5(uniqid(rand(), TRUE)); $_*SESSION["token"]=$token; ?> <script src="//www.xtboke.com/jquery/jquery-1.9.1.js"></script> <script type="text/javascript"> $.ajax({ type:'get', url: "https://www.xtboke.com/server.php", dataType: "jsonp", jsonp:'callback', data:{ 'cToken':"<?php echo $_*SESSION['token'];?>" }, xhrFields: {withCredentials: true}, crossDomain: true, success: function(data) { $(".info").html("客户端token:" + data.cToken + "<br/>服务端token:" + data.sToken+"<br/>是否相等:" + data.ifEq); } }); </script> <div class="info"></div>server.php music.xtboke.com<?php session_*start(); $origin = isset($_SER*VER['HTTP_*ORIGIN'])? $_SER*VER['HTTP_*ORIGIN'] : ''; $allow_origin = array( 'https://tool.xtboke.com', 'https://tool2.xtboke.com' ); if(in_array($origin, $allow_origin)){ header('Access-Control-Allow-Origin:'.$origin); //跨域且使用session时不能使用 * header("Access-Control-Allow-Credentials: true" );//是否携带cookie } $arr = array( 'cToken'=>$_*GET['cToken'], 'sToken'=>$_*SESSION['token'], 'ifEq'=>$_*SESSION['token']==$_*GET['cToken']?'yes':'no' ); $callback = !empty($_*GET['callback']) ? trim($_*GET['callback']) : ''; if(!empty($callback)) { echo $callback."(".*json_encode($arr).")"; }else{ echo *json_encode($arr); }
什么是跨域?session如何共享?PHP和Ajax跨域问题的解决方法 {message type="warning" content="什么是跨域?"/}跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器施加的安全限制。所谓同源是指,域名,协议,端口均相同,只要有一个不同,就是跨域。http://www.xtboke.com/index.html 调用 http://www.xtboke.com/api.php (非跨域)http://www.xtboke.com/index.html 调用 http://www.xtboke2.com/api.php (主域名不同:xtboke/xtboke2,跨域)http://tool.xtboke.com/index.html 调用 http://music.xtboke.com/api.php (子域名不同:tool/music,跨域)http://www.xtboke.com:8080/index.html 调用 http://www.xtboke.com:8081/api.php (端口不同:8080/8081,跨域)http://www.xtboke.com/index.html 调用 https://www.xtboke.com/api.php (协议不同:http/https,跨域){message type="info" content="localhost和127.0.0.1虽然都指向本机,但也属于跨域。"/}{message type="warning" content="解决办法"/}跨域的解决办法有很多,本文主要分享一下通过设置Access-Control-Allow-Origin来实现跨域。例如:客户端的域名是client.xtboke.com,而请求的域名是server.xtboke.com。如果直接使用ajax访问,会有以下错误:XMLHttpRequest cannot load http://server.xtboke.com/server.php. No 'Access-Control-Allow-Origin' header is present on the requested resource.Origin 'http://client.xtboke.com' is therefore not allowed access.{message type="info" content="1.允许单个域名访问"/}指定某域名(http://client.xtboke.com)跨域访问,则只需http://server.xtboke.com/api.php文件头部添加如下代码: header('Access-Control-Allow-Origin:http://client.xtboke.com');{message type="info" content="2.允许多个域名访问"/}指定多个域名(http://client1.xtboke.com、http://client2.xtboke.com等)跨域访问,则只需在http://server.xtboke.com/api.php文件头部添加如下代码:$origin = isset($_SERVER['HTTP_ORIGIN'])? $_SERVER['HTTP_ORIGIN'] : ''; $allow_origin = array('http://client1.xtboke.com', 'http://client2.xtboke.com' ); if(in_array($origin, $allow_origin)){header('Access-Control-Allow-Origin:'.$origin);}{message type="info" content="3.允许所有域名访问"/}允许所有域名访问则只需在http://server.xtboke.com/api.php文件头部添加如下代码:header('Access-Control-Allow-Origin:*');{message type="warning" content="SESSION共享问题:"/}下面是我整理的一份PHP session跨域共享的代码示例,记录一下。client.php tool.xtboke.com<?php header("Content-Type:text/html;charset=utf-8"); *session_start(); $token = md5(uniqid(rand(), TRUE)); $_*SESSION["token"]=$token; ?> <script src="//www.xtboke.com/jquery/jquery-1.9.1.js"></script> <script type="text/javascript"> $.ajax({ type:'get', url: "https://www.xtboke.com/server.php", dataType: "jsonp", jsonp:'callback', data:{ 'cToken':"<?php echo $_*SESSION['token'];?>" }, xhrFields: {withCredentials: true}, crossDomain: true, success: function(data) { $(".info").html("客户端token:" + data.cToken + "<br/>服务端token:" + data.sToken+"<br/>是否相等:" + data.ifEq); } }); </script> <div class="info"></div>server.php music.xtboke.com<?php session_*start(); $origin = isset($_SER*VER['HTTP_*ORIGIN'])? $_SER*VER['HTTP_*ORIGIN'] : ''; $allow_origin = array( 'https://tool.xtboke.com', 'https://tool2.xtboke.com' ); if(in_array($origin, $allow_origin)){ header('Access-Control-Allow-Origin:'.$origin); //跨域且使用session时不能使用 * header("Access-Control-Allow-Credentials: true" );//是否携带cookie } $arr = array( 'cToken'=>$_*GET['cToken'], 'sToken'=>$_*SESSION['token'], 'ifEq'=>$_*SESSION['token']==$_*GET['cToken']?'yes':'no' ); $callback = !empty($_*GET['callback']) ? trim($_*GET['callback']) : ''; if(!empty($callback)) { echo $callback."(".*json_encode($arr).")"; }else{ echo *json_encode($arr); } -
 不刷新页面,修改浏览器url地址 最近的项目遇到的问题,记录一下,不刷新页面,修改浏览器url地址。直接上代码: var url= window.location.href; if(url.indexOf("info/")>0){ url= url.substr(0,url.length-1); history.pushState("", "", url+'912'); }主要用的是history的pushState方法,上面这段代码实现的是,如果存在info/,就替换info/后面的参数,而不发生页面的刷新。后面再详细和大家整理一下 history的pushState和replaceState。
不刷新页面,修改浏览器url地址 最近的项目遇到的问题,记录一下,不刷新页面,修改浏览器url地址。直接上代码: var url= window.location.href; if(url.indexOf("info/")>0){ url= url.substr(0,url.length-1); history.pushState("", "", url+'912'); }主要用的是history的pushState方法,上面这段代码实现的是,如果存在info/,就替换info/后面的参数,而不发生页面的刷新。后面再详细和大家整理一下 history的pushState和replaceState。 -
 给你网站博客添加一个读者墙 {callout color="#1d2fbf"}给网站博客增加一个读者墙页面,效果可看本站读者墙。{/callout}{message type="warning" content="最后更新:2024-03-28 12:10:12 星期四"/}下面的 function dengji 函数方法,放在主题目录 Joe/functions.php 文件里面,函数的规则都可以自行定义更改。// 评论者等级 function dengji($email){ $db = Typecho_Db::get(); $mail = $db->fetchAll($db->select(array('COUNT(cid)'=>'nums'))->from('table.comments')->where('mail = ?', $email)->where('authorId != ?','1')); foreach ($mail as $v){ $nums = $v['nums']; } if($nums<1) echo ''; else if($nums>=1 && $nums<20) echo '<object><a class="vip1" title="剑士"></a></object> <span class="level le1">♙LV.'.$nums.' </span> '; else if($nums>=20 && $nums<50) echo '<object><a class="vip2" title="骑士"></a></object> <span class="level le2">♘LV.'.$nums.' </span> '; else if($nums>=50 && $nums<100) echo '<object><a class="vip3" title="领主"></a></object> <span class="level le3">♗LV.'.$nums.' </span> '; else if($nums>=100 && $nums<200) echo '<object><a class="vip4" title="公爵"></a></object> <span class="level le4">♖LV.'.$nums.' </span> '; else if($nums>=200 && $nums<350) echo '<object><a class="vip5" title="君王"></a></object> <span class="level le5">♕LV.'.$nums.' </span> '; else if($nums>=350 && $nums<600) echo '<object><a class="vip6" title="帝皇"></a></object> <span class="level le6">♔LV.'.$nums.' </span> '; else if($nums>=600) echo '<object><a class="vip7" title="超神"></a></object> <span class="level le7">㊣LV.'.$nums.' </span> '; }{callout color="#a48e70"}新建guestbook.php文件,将以下代码复制进去。Joe主题的话,放到Joe/目录下;其他主题根据自身情况存放。{/callout}{callout color="#8bbd1f"}页面弄好后,进入后台-->选择管理-->独立页面-->新增-->选项:自定义模板,选择读者墙,即可。{/callout}<?php /** * 读者墙 * * @package custom */ ?> <!-- * 读者墙 * 放入主题目录下即可。 * * @Author:小天博客[Feng Tianxiang] * @Email:tianxiang.feng@qq.com * @Date:2021/12/29 * @site:https://www.xtboke.com --> <!DOCTYPE html> <html lang="zh-CN"> <head> <style> /*小天自定义*/ @media (max-width: 1400px){ html .xt-reader-top{grid-template-columns: repeat(3, 1fr);} html .xt-reader-list{grid-template-columns: repeat(10, 1fr);} } @media (max-width: 1200px){ html .xt-reader-top{grid-template-columns: repeat(3, 1fr);} html .xt-reader-list{grid-template-columns: repeat(10, 1fr);} } @media (max-width: 992px){ html .xt-reader-top{grid-template-columns: repeat(1, 1fr);} html .xt-reader-list{grid-template-columns: repeat(4, 1fr);} } @media (max-width: 768px){ html .xt-reader-top{grid-template-columns: repeat(1, 1fr);} html .xt-reader-list{grid-template-columns: repeat(4, 1fr);} } .xt-read-box{background: var(--background);padding:15px 5px;border-radius:5px;} .xt-read-box h2{margin:15px 0;} .xt-reader-top{display: grid;gap: 15px;grid-template-columns: repeat(3, 1fr);} .xt-reader-top a.contain { display: block; border-radius: 5px; overflow: hidden; padding: 15px; color: #fff; word-break: break-word; transition: box-shadow 0.35s, -webkit-transform 0.35s; transition: transform 0.35s, box-shadow 0.35s; transition: transform 0.35s, box-shadow 0.35s, -webkit-transform 0.35s; } .xt-reader-top a.contain .title { position: relative; } .xt-reader-top a.contain .content { display: flex; justify-content: space-between; align-items: center; margin-top: 15px; } .xt-reader-top a.contain .content .desc { margin-right: 10px; } .xt-reader-top a.contain .title::after { content: ''; position: absolute; bottom: -5px; left: 0; width: 100%; height: 1px; background: #fff; } .xt-reader-top a.contain .avatar{border-radius:50%;} .xt-reader-top a.contain:hover{-webkit-transform:translateY(-5px) scale(1.025);transform:translateY(-5px) scale(1.025);box-shadow:0 34px 20px -24px rgba(136,161,206,0.3)} hr{margin:15px 0;} /*列表*/ .xt-reader-list{display: grid;gap: 15px;grid-template-columns: repeat(10, 1fr);} .xt-reader-list li{text-align:center;cursor:pointer;color:var(--main);} .xt-reader-list .avatar{border:1px solid #eee;border-radius:5px;margin-bottom:5px;} </style> <?php $this->need('public/include.php'); ?> </head> <body> <div id="Joe"> <?php $this->need('public/header.php'); ?> <div class="joe_container"> <div class="joe_main"> <div class="xt-read-box"> <center><p><h2>读者墙</h2></p></center> <ul class="xt-reader-top"> <?php $change = array(0=>array('color'=>'#FF5E52','tit'=>'金牌读者'),1=>array('color'=>'#7CCD38','tit'=>'银牌读者'),2=>array('color'=>'#52BAF5','tit'=>'铜牌读者')); $db = Typecho_Db::get(); $sql = $db->select('COUNT(cid) AS cnt', 'author', 'url', 'mail') ->from('table.comments') ->where('status = ?', 'approved') ->where('type = ?', 'comment') ->where('authorId != ?', '1') ->where('mail != ?', 'tianxiang.feng@qq.com') //排除自己上墙 ->group('mail') ->order('cnt', Typecho_Db::SORT_DESC) ->limit('100'); //读取几位用户的信息 $result = $db->fetchAll($sql); if (count($result) > 0) { $maxNum = $result[0]['cnt']; for($i=0; $i<3; $i++){ $url = $result[$i]['url']?$result[$i]['url']:'————'; if($result[$i]){ ?> <li> <a class="contain" href="javascript:;" rel="noopener noreferrer" style="background: <?php echo $change[$i]['color'];?>"> <span class="title">【<?php echo $change[$i]['tit'];?>】 评论:<?php echo $result[$i]['cnt'];?></span> <div class="content"> <div class="desc"><?php dengji($result[$i]['mail']);?><?php echo $result[$i]['author']; ?><br/><?php echo $url;?></div> <img width="40" height="40" class="avatar lazyloaded" src="<?php _getAvatarByMail($result[$i]['mail']); ?>" title="<?php echo $result[$i]['author']; ?>"> </div> </a> </li> <?php }else{break;} } ?> </ul> <hr/> <ul class="xt-reader-list"> <?php for($j=3; $j<98; $j++){ if($result[$j]){?> <li title="【第<?php echo $j+1;?>名】评论:<?php echo $result[$j]['cnt'];?>"><img width="40" height="40" class="avatar lazyloaded" src="<?php _getAvatarByMail($result[$j]['mail']); ?>"><br/><?php echo $result[$j]['author']; ?></li> <?php }else{break;} }?> </ul> <?php } ?> </div> </div> <?php $this->need('public/aside.php'); ?> </div> <?php $this->need('public/footer.php'); ?> </div> </body> </html>
给你网站博客添加一个读者墙 {callout color="#1d2fbf"}给网站博客增加一个读者墙页面,效果可看本站读者墙。{/callout}{message type="warning" content="最后更新:2024-03-28 12:10:12 星期四"/}下面的 function dengji 函数方法,放在主题目录 Joe/functions.php 文件里面,函数的规则都可以自行定义更改。// 评论者等级 function dengji($email){ $db = Typecho_Db::get(); $mail = $db->fetchAll($db->select(array('COUNT(cid)'=>'nums'))->from('table.comments')->where('mail = ?', $email)->where('authorId != ?','1')); foreach ($mail as $v){ $nums = $v['nums']; } if($nums<1) echo ''; else if($nums>=1 && $nums<20) echo '<object><a class="vip1" title="剑士"></a></object> <span class="level le1">♙LV.'.$nums.' </span> '; else if($nums>=20 && $nums<50) echo '<object><a class="vip2" title="骑士"></a></object> <span class="level le2">♘LV.'.$nums.' </span> '; else if($nums>=50 && $nums<100) echo '<object><a class="vip3" title="领主"></a></object> <span class="level le3">♗LV.'.$nums.' </span> '; else if($nums>=100 && $nums<200) echo '<object><a class="vip4" title="公爵"></a></object> <span class="level le4">♖LV.'.$nums.' </span> '; else if($nums>=200 && $nums<350) echo '<object><a class="vip5" title="君王"></a></object> <span class="level le5">♕LV.'.$nums.' </span> '; else if($nums>=350 && $nums<600) echo '<object><a class="vip6" title="帝皇"></a></object> <span class="level le6">♔LV.'.$nums.' </span> '; else if($nums>=600) echo '<object><a class="vip7" title="超神"></a></object> <span class="level le7">㊣LV.'.$nums.' </span> '; }{callout color="#a48e70"}新建guestbook.php文件,将以下代码复制进去。Joe主题的话,放到Joe/目录下;其他主题根据自身情况存放。{/callout}{callout color="#8bbd1f"}页面弄好后,进入后台-->选择管理-->独立页面-->新增-->选项:自定义模板,选择读者墙,即可。{/callout}<?php /** * 读者墙 * * @package custom */ ?> <!-- * 读者墙 * 放入主题目录下即可。 * * @Author:小天博客[Feng Tianxiang] * @Email:tianxiang.feng@qq.com * @Date:2021/12/29 * @site:https://www.xtboke.com --> <!DOCTYPE html> <html lang="zh-CN"> <head> <style> /*小天自定义*/ @media (max-width: 1400px){ html .xt-reader-top{grid-template-columns: repeat(3, 1fr);} html .xt-reader-list{grid-template-columns: repeat(10, 1fr);} } @media (max-width: 1200px){ html .xt-reader-top{grid-template-columns: repeat(3, 1fr);} html .xt-reader-list{grid-template-columns: repeat(10, 1fr);} } @media (max-width: 992px){ html .xt-reader-top{grid-template-columns: repeat(1, 1fr);} html .xt-reader-list{grid-template-columns: repeat(4, 1fr);} } @media (max-width: 768px){ html .xt-reader-top{grid-template-columns: repeat(1, 1fr);} html .xt-reader-list{grid-template-columns: repeat(4, 1fr);} } .xt-read-box{background: var(--background);padding:15px 5px;border-radius:5px;} .xt-read-box h2{margin:15px 0;} .xt-reader-top{display: grid;gap: 15px;grid-template-columns: repeat(3, 1fr);} .xt-reader-top a.contain { display: block; border-radius: 5px; overflow: hidden; padding: 15px; color: #fff; word-break: break-word; transition: box-shadow 0.35s, -webkit-transform 0.35s; transition: transform 0.35s, box-shadow 0.35s; transition: transform 0.35s, box-shadow 0.35s, -webkit-transform 0.35s; } .xt-reader-top a.contain .title { position: relative; } .xt-reader-top a.contain .content { display: flex; justify-content: space-between; align-items: center; margin-top: 15px; } .xt-reader-top a.contain .content .desc { margin-right: 10px; } .xt-reader-top a.contain .title::after { content: ''; position: absolute; bottom: -5px; left: 0; width: 100%; height: 1px; background: #fff; } .xt-reader-top a.contain .avatar{border-radius:50%;} .xt-reader-top a.contain:hover{-webkit-transform:translateY(-5px) scale(1.025);transform:translateY(-5px) scale(1.025);box-shadow:0 34px 20px -24px rgba(136,161,206,0.3)} hr{margin:15px 0;} /*列表*/ .xt-reader-list{display: grid;gap: 15px;grid-template-columns: repeat(10, 1fr);} .xt-reader-list li{text-align:center;cursor:pointer;color:var(--main);} .xt-reader-list .avatar{border:1px solid #eee;border-radius:5px;margin-bottom:5px;} </style> <?php $this->need('public/include.php'); ?> </head> <body> <div id="Joe"> <?php $this->need('public/header.php'); ?> <div class="joe_container"> <div class="joe_main"> <div class="xt-read-box"> <center><p><h2>读者墙</h2></p></center> <ul class="xt-reader-top"> <?php $change = array(0=>array('color'=>'#FF5E52','tit'=>'金牌读者'),1=>array('color'=>'#7CCD38','tit'=>'银牌读者'),2=>array('color'=>'#52BAF5','tit'=>'铜牌读者')); $db = Typecho_Db::get(); $sql = $db->select('COUNT(cid) AS cnt', 'author', 'url', 'mail') ->from('table.comments') ->where('status = ?', 'approved') ->where('type = ?', 'comment') ->where('authorId != ?', '1') ->where('mail != ?', 'tianxiang.feng@qq.com') //排除自己上墙 ->group('mail') ->order('cnt', Typecho_Db::SORT_DESC) ->limit('100'); //读取几位用户的信息 $result = $db->fetchAll($sql); if (count($result) > 0) { $maxNum = $result[0]['cnt']; for($i=0; $i<3; $i++){ $url = $result[$i]['url']?$result[$i]['url']:'————'; if($result[$i]){ ?> <li> <a class="contain" href="javascript:;" rel="noopener noreferrer" style="background: <?php echo $change[$i]['color'];?>"> <span class="title">【<?php echo $change[$i]['tit'];?>】 评论:<?php echo $result[$i]['cnt'];?></span> <div class="content"> <div class="desc"><?php dengji($result[$i]['mail']);?><?php echo $result[$i]['author']; ?><br/><?php echo $url;?></div> <img width="40" height="40" class="avatar lazyloaded" src="<?php _getAvatarByMail($result[$i]['mail']); ?>" title="<?php echo $result[$i]['author']; ?>"> </div> </a> </li> <?php }else{break;} } ?> </ul> <hr/> <ul class="xt-reader-list"> <?php for($j=3; $j<98; $j++){ if($result[$j]){?> <li title="【第<?php echo $j+1;?>名】评论:<?php echo $result[$j]['cnt'];?>"><img width="40" height="40" class="avatar lazyloaded" src="<?php _getAvatarByMail($result[$j]['mail']); ?>"><br/><?php echo $result[$j]['author']; ?></li> <?php }else{break;} }?> </ul> <?php } ?> </div> </div> <?php $this->need('public/aside.php'); ?> </div> <?php $this->need('public/footer.php'); ?> </div> </body> </html> -
 给网站博客底部增加首页友情链接 {callout color="#1d2fbf"}给网站博客底部增加首页友情链接,效果可看本站首页底部。{/callout}{callout color="#a48e70"}Joe主题在想要显示的地方直接引入即可,其他主题需根据主题自身情况修改。<?php $this->need('public/homefriend.php'); ?>{/callout}{callout color="#a48e70"}新建homefriend.php文件,将以下代码复制进去;或者直接下载我建好的文件。Joe主题的话,放到Joe/public/目录下;其他主题根据自身情况存放。{/callout}隐藏内容,请前往内页查看详情
给网站博客底部增加首页友情链接 {callout color="#1d2fbf"}给网站博客底部增加首页友情链接,效果可看本站首页底部。{/callout}{callout color="#a48e70"}Joe主题在想要显示的地方直接引入即可,其他主题需根据主题自身情况修改。<?php $this->need('public/homefriend.php'); ?>{/callout}{callout color="#a48e70"}新建homefriend.php文件,将以下代码复制进去;或者直接下载我建好的文件。Joe主题的话,放到Joe/public/目录下;其他主题根据自身情况存放。{/callout}隐藏内容,请前往内页查看详情 -

-
 一行CSS代码给网站博客添加灰色默哀色 一行CSS代码给网站博客添加灰色默哀色html{ -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(100%); filter: gray; }1%到100%,可设置灰色深度。 html{ -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(100%); filter: gray; }
一行CSS代码给网站博客添加灰色默哀色 一行CSS代码给网站博客添加灰色默哀色html{ -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(100%); filter: gray; }1%到100%,可设置灰色深度。 html{ -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(100%); filter: gray; } -
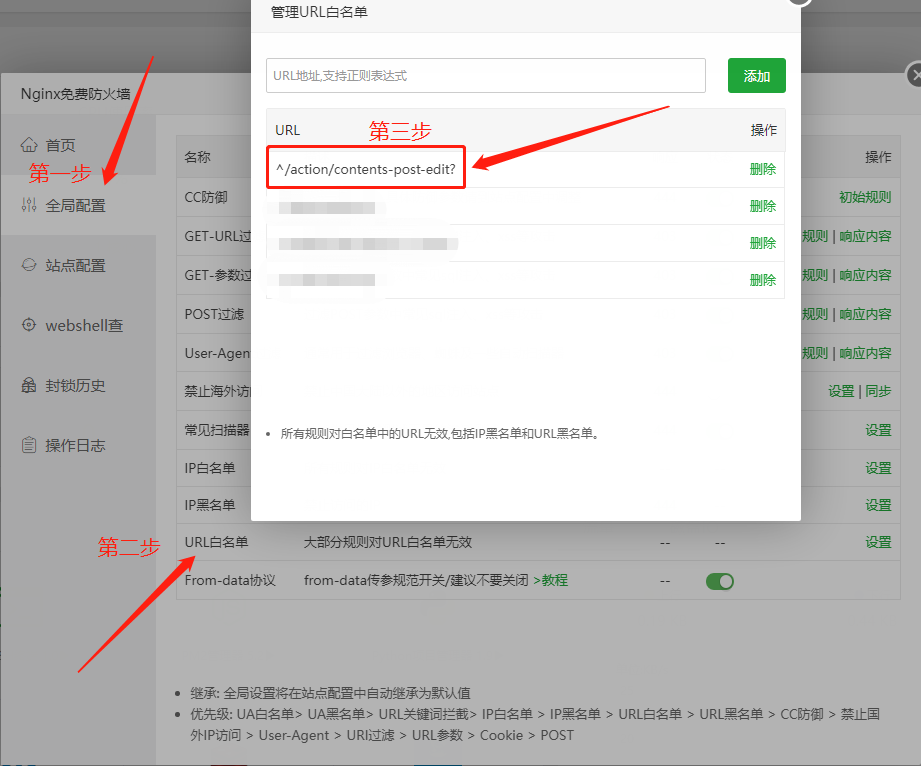
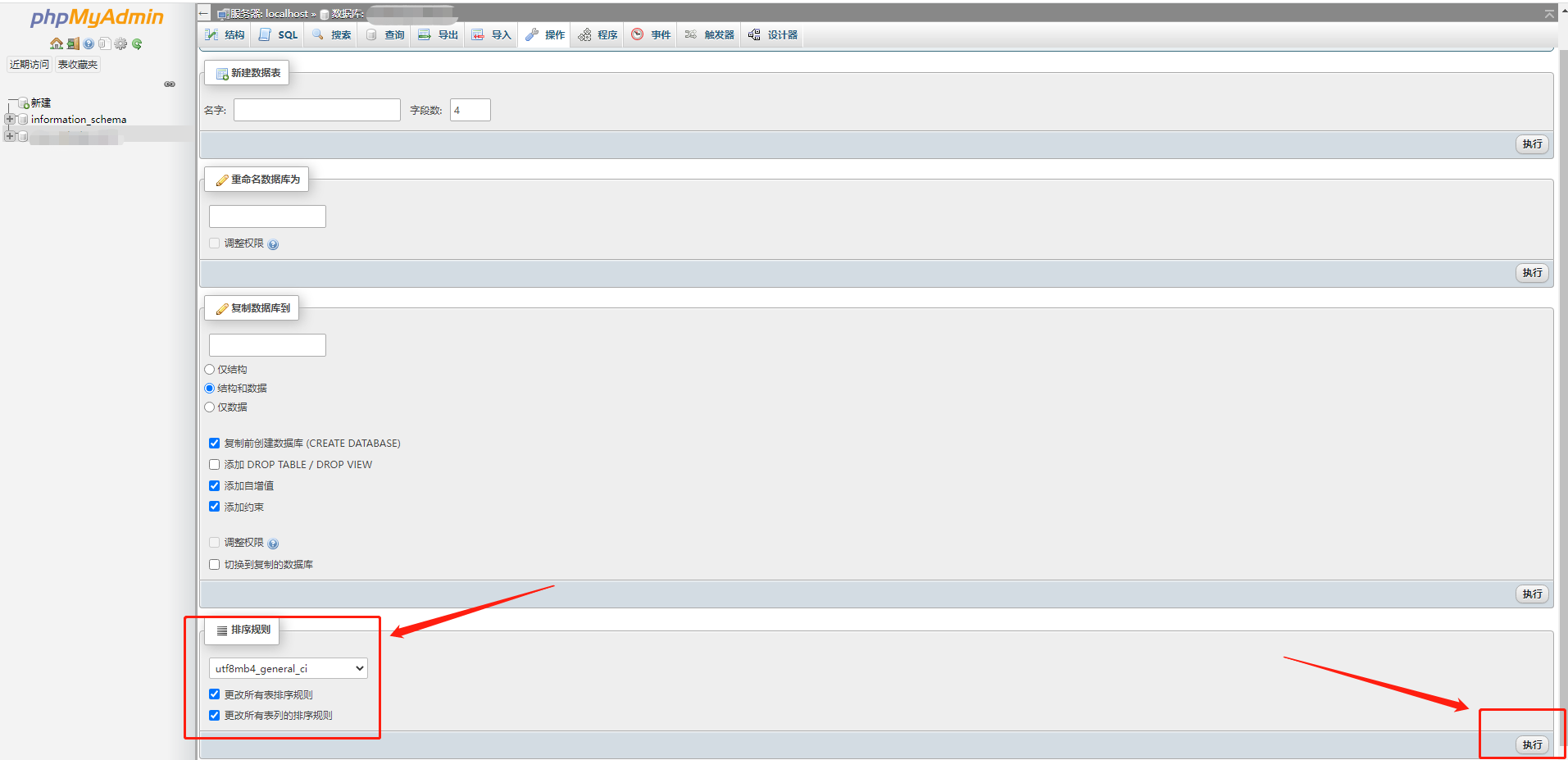
 Illegal mix of collations (utf8mb4_general_ci,IMPLICIT) and (utf8_general_ci,COERCIBLE) for operation {callout color="#1dc0f7"}最近一位朋友说打不开我的留言板页面,一直报错500【Database QueryError】,于是我查找了错误日志,找到了如下错误信息:{/callout}2022/01/01 15:01:34 [error] 27751#0: *92883 FastCGI sent in stderr: "PHP message: SQLSTATE[HY000]: General error: 1267 Illegal mix of collations (utf8mb4_general_ci,IMPLICIT) and (utf8_general_ci,COERCIBLE) for operation '='" while reading response header from upstream, client: ***.9.208.203, server: www.xtboke.com, request: "GET /message.html HTTP/2.0", upstream: "fastcgi://unix:/tmp/php-cgi-72.sock:", host: "www.xtboke.com"{callout color="#f0ad4e"}于是查找资料,貌似是编码不一致的问题,也试过了网上的一些方法,基本都不管用;下面说一下我通过资料总结的方法:仅供参考,至少我的问题是解决了。{/callout}第一步:如下第二步:找到数据库配置文件database.php,做如下修改:'charset' => 'utf8mb4'
Illegal mix of collations (utf8mb4_general_ci,IMPLICIT) and (utf8_general_ci,COERCIBLE) for operation {callout color="#1dc0f7"}最近一位朋友说打不开我的留言板页面,一直报错500【Database QueryError】,于是我查找了错误日志,找到了如下错误信息:{/callout}2022/01/01 15:01:34 [error] 27751#0: *92883 FastCGI sent in stderr: "PHP message: SQLSTATE[HY000]: General error: 1267 Illegal mix of collations (utf8mb4_general_ci,IMPLICIT) and (utf8_general_ci,COERCIBLE) for operation '='" while reading response header from upstream, client: ***.9.208.203, server: www.xtboke.com, request: "GET /message.html HTTP/2.0", upstream: "fastcgi://unix:/tmp/php-cgi-72.sock:", host: "www.xtboke.com"{callout color="#f0ad4e"}于是查找资料,貌似是编码不一致的问题,也试过了网上的一些方法,基本都不管用;下面说一下我通过资料总结的方法:仅供参考,至少我的问题是解决了。{/callout}第一步:如下第二步:找到数据库配置文件database.php,做如下修改:'charset' => 'utf8mb4' -
 Typecho博客主题Joe7.7.1美化优化记录【持续更新】 {message type="error" content="此页面主要记录博客美化和优化过程及一些实用技巧【持续更新】优化&美化内容有些可能会仅适用于本Joe主题[7.7.1],也会包含通用内容,请注意分辨。最后更新:2023-04-03 19:04:19 星期一"/}7.7.1版本更新内容:去除QQ分享图片设置选项新增静态资源本地化、CDN化静态资源全同步至本地去除live2d右下角人物功能{message type="info" content="速度的优化"/}头像优化,Joe主题采用的头像源是gravatar,小天更换为了 dn-qiniu-avatar.qbox.me 七牛云的加速头像源。CDN加速优化,因为主题新版本加入了静态资源本地化、CDN化,所以主题所有的静态文件css ,js等,将整个assets目录上传至你的CDN,在模板后台设置好自己的加速域名即可加速。插件优化,主题静态资源已实现CDN加速,接下来实现文章内图片的加速,小天改写了QiniuCDN插件,将附件资源和小天自用的静态资源文件,替换成七牛云CDN加速(请提前将你的附件文件目录/usr/uploads/上传到CDN)至此,就实现了主题静态资源和文章内图片等静态资源的CDN加速。{message type="info" content="SEO的优化"/}老生常谈:SiteMap、Robots、站长平台给网站博客侧边栏加一个请协助SEO优化添加文章搜一下功能:Joe主题找到usr/themes/Joe/public下的batten.php 30行左右,插入如下代码,其他主题同理。<span class="text"> <a href="https://www.baidu.com/s?wd=<?php $this->title() ?>+site:www.xtboke.com" target="_blank">搜一下</a></span> <span class="line">/</span>{message type="error" content="其他美化折腾"/}页面加载耗时的功能和样式的实现 可以看到小天博客底部页面的一些样式和功能样式的实现:可以去【 shields.io 】网站去自定义,种类很多,像ICP、版权信息等等。功能的实现:找到usr/themes/Joe/public目录下的footer.php第47行,加入以下代码document.getElementById('pagetimes').innerHTML = '<img src="https://img.shields.io/badge/页面加载耗时:-<?php _endCountTime(); ?>-green">';_endCountTime()是获取页面耗时的函数;pagetimes是前台标签的ID值,放到前台你想显示的位置即可。<a href="javascript:(0)" id="pagetimes"></a>非插件typecho给博客加个评论等级-仿虎牙直播贵族给你的网站博客侧边栏添加一个联系我/关注我/个人信息给你网站博客的评论添加一键打卡功能一行CSS代码给网站博客添加灰色默哀色一行CSS代码给网站文本文字添加颜色动态变化给网站博客底部增加首页友情链接给你网站博客添加一个读者墙未完 待续
Typecho博客主题Joe7.7.1美化优化记录【持续更新】 {message type="error" content="此页面主要记录博客美化和优化过程及一些实用技巧【持续更新】优化&美化内容有些可能会仅适用于本Joe主题[7.7.1],也会包含通用内容,请注意分辨。最后更新:2023-04-03 19:04:19 星期一"/}7.7.1版本更新内容:去除QQ分享图片设置选项新增静态资源本地化、CDN化静态资源全同步至本地去除live2d右下角人物功能{message type="info" content="速度的优化"/}头像优化,Joe主题采用的头像源是gravatar,小天更换为了 dn-qiniu-avatar.qbox.me 七牛云的加速头像源。CDN加速优化,因为主题新版本加入了静态资源本地化、CDN化,所以主题所有的静态文件css ,js等,将整个assets目录上传至你的CDN,在模板后台设置好自己的加速域名即可加速。插件优化,主题静态资源已实现CDN加速,接下来实现文章内图片的加速,小天改写了QiniuCDN插件,将附件资源和小天自用的静态资源文件,替换成七牛云CDN加速(请提前将你的附件文件目录/usr/uploads/上传到CDN)至此,就实现了主题静态资源和文章内图片等静态资源的CDN加速。{message type="info" content="SEO的优化"/}老生常谈:SiteMap、Robots、站长平台给网站博客侧边栏加一个请协助SEO优化添加文章搜一下功能:Joe主题找到usr/themes/Joe/public下的batten.php 30行左右,插入如下代码,其他主题同理。<span class="text"> <a href="https://www.baidu.com/s?wd=<?php $this->title() ?>+site:www.xtboke.com" target="_blank">搜一下</a></span> <span class="line">/</span>{message type="error" content="其他美化折腾"/}页面加载耗时的功能和样式的实现 可以看到小天博客底部页面的一些样式和功能样式的实现:可以去【 shields.io 】网站去自定义,种类很多,像ICP、版权信息等等。功能的实现:找到usr/themes/Joe/public目录下的footer.php第47行,加入以下代码document.getElementById('pagetimes').innerHTML = '<img src="https://img.shields.io/badge/页面加载耗时:-<?php _endCountTime(); ?>-green">';_endCountTime()是获取页面耗时的函数;pagetimes是前台标签的ID值,放到前台你想显示的位置即可。<a href="javascript:(0)" id="pagetimes"></a>非插件typecho给博客加个评论等级-仿虎牙直播贵族给你的网站博客侧边栏添加一个联系我/关注我/个人信息给你网站博客的评论添加一键打卡功能一行CSS代码给网站博客添加灰色默哀色一行CSS代码给网站文本文字添加颜色动态变化给网站博客底部增加首页友情链接给你网站博客添加一个读者墙未完 待续